
ios(のsafari)でサイトを表示したときに、文字化けをするケースおよびフォントが明朝体で表示されてしまうケースが増えている。 基本的にsafariの仕様なので閲覧ベースでは対策のしようがほとんどないのが現状だが(対策できるアプリがあることは承知しているが・・)、自分のサイトでそれを起こしてしまうと結構なショックである。その原因と対策を以下に述べる。
2016年3月26日初版公開の記事(2017年10月28日改訂)
1.文字化け
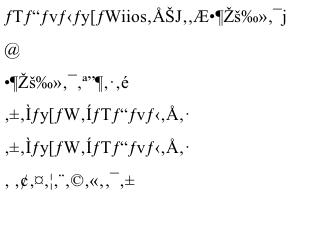
iosで このサンプルページ を開くと、以下のように文字化けしているはずだ。
| ※ios11でこの不具合は解消。文字化けしなくなった。 これまでことごとく文字化けしていた様々なWebページが、「復活」。朗報である(2017年10月28日追記)。 |

理由は簡単で、HTMLのヘッダから<meta http-equiv="Content-Type" content="text/html; charset=utf-8">といった「charset指定」がからすっぽり抜けているのだ(もちろん太字個所はShift_JISでなくてもよい。euc-jpでも、utf-8でも。とにかく文字コード指定がなされていないということ)。
対策はただ1つ、「文字コード指定をしっかり行いましょう」ということに尽きる。大昔からの個人サイトでは、ここが抜け落ちてしまっている場合が見受けられる(CGIが吐き出すHTMLがおかしいこともある)。これ、サイト作成上の意外な落とし穴である。ページ数が多いウェブサイト運営者は、特に注意といったところ。
2.明朝体で表示されてしまう
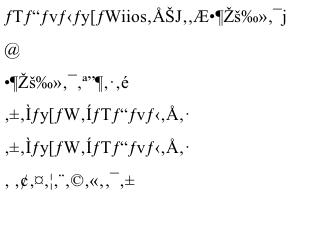
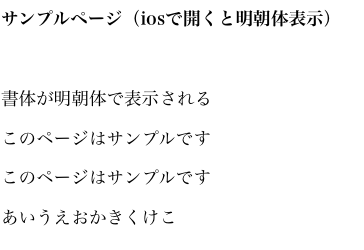
一方、iosで このサンプルページ を開くと、文字が以下のように明朝体で表示されているはずだ。

理由の1つは(ほかにも原因はある。表示できないフォントを誤って指定してしまっている場合だ)、HTMLのヘッダ部で例えば<html lang="ja">のように、「言語宣言」(この場合は「日本語のページですよ)をしてしまっている場合に起こるようなのである。
何らかのコピペをすると、知らないうちに文字単位でこれを指定してしまっている(例えば<P lang="ja">のように)こともある。すると、その行だけ明朝体という気味の悪いことも起こり得るわけだ。
対策は、とりあえず「言語宣言」をやめること。もしlang指定をしているようであれば、とりあえずそれを削除してみる。すると、明朝体での表示はなくなり、従来通りのゴシック体での表示に切り替えることができる(どうしてもlang属性をやめたくなければ、HTMLごとに使用するフォントを指定する[例えばsans-serifを必ず設定するなど]しか方法はなさそうだ)。
|
※ios11で仕様が変わったようで、今まで上記の方法で無事だったページが、ことごとく「明朝体」で表示されるという状況に・・・。 解決策としては、CSSで明朝体が表示されないように、一括指定するしかなさそうである。もっとも単純なのは各ページごとに ヘッダー部でスタイルを指定すること(あるいはスタイルシートファイルをつくり、一括で参照させること)。以下は指定例。
このサイトは「ウェブログ」部分以外に、HTMLファイルが2200ページくらいある。今回、一括で書き換えを行った。iOSの仕様のおかげで、とんだ手間を取らされた・・・が、仕方がない。PCよりもケータイからの参照のほうが多い時代なのだから・・・ |
・・と、この「iosあるある」の原因究明にはだいぶん骨を折った。はっきり言って「変な仕様」だとは思うが、うまく付き合っていくしかない。