最近、「間違えないデザイン」って何だろうということをよく考えます。よくUD(ユニバーサルデザイン)なんて言いますけれども、仕事をしていてもすごく思うわけです。
情報の高速化と「飛ばし文化」が進んでいるので、長い説明文はまず読まれません。「エレベーター・テスト」などとよく言われますが、「秒で説明」できないものは「なかったこと」にされるわけです(Youtubeの長い動画は倍速視聴、それに慣れるともはやショート動画ですら面倒になってきますよね)。さらに、本当にとんでもない勢いで日本は高齢化が進んでいるので、ますます「複雑なことは理解されない」世の中になっています。
要するに、「マジで一目でわかるデザインにしないと、何も伝わらない」のですね。
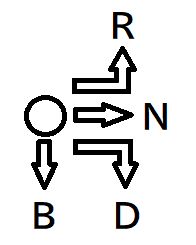
例えばこの有名な「プリウスシフト」。

私も初めてプリウスに乗らせてもらったときは、「うっ、何だこれ」ってなりましたからね。日本人なんて感覚的に「B」を見ると「バック(Back)」に空目しますよね(正しくは「(エンジン)ブレーキ」)。焦っているときなど、シフトを「B」に入れて思いっきり「前進」してしまうことは、いかにもありそうな話です。
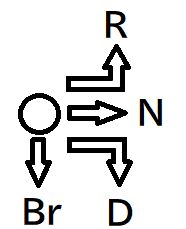
これって、Bの後に小さな「r」を入れるだけで解消しませんかね?

これだと、少なくとも「バック」とは読まないのではないかしら。
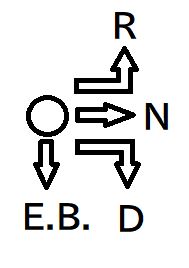
ただ、もっと「一目でわかりやすく」というのであれば、

これでどうでしょうか。「E」が頭についていれば、これを「バック」にすることはないかなと思います。え?それでもまだ心配?
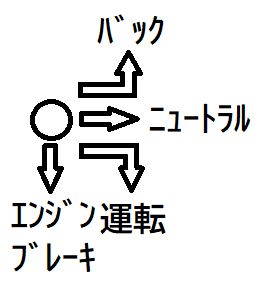
・・・そうしたら、日本仕様車だけ日本語にすればいいんですよ!!

どうでしょうか。クルマ好きの方に怒られそうなシフト表示ですが、これなら間違え・・・ませんよね(文字を読んでいる間に前方不注意になりそうですが・・・・・・)
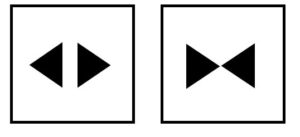
あとは、エレベーター。「あける・しめる」のボタン、間違えたことありませんか?

慌てていると、開けたいのに、間違えて「閉」を押してしまって気まずい思いをしたことはどなたでもあるでしょう。このボタンは漢字を読めない子供にとっても試練ですよね。

このタイプも多いですが、頂点がどちらを向いているのか?一瞬混乱することがあります。「急いでいるのに「開」を押しちゃった!」「人が来ているのに「閉」を押しちゃった!」なんてこと、誰でも経験しますよね・・・
そこで、こんなデザインを考えてみました。

まず、ボタンのサイズを変更します。安全性を鑑みると、「開ける」方が緊急性が高いので大きめにしています。
次に、色ですね。「開ける」は”すすめ”を連想する「青と緑」で、「閉める」は(危ないので)警戒色にしています。
ピクトグラムは、矢印にしました。「向き」が分かりやすいからですね。
文字は、子どもでもわかりやすいように「あける」「とじる」のひらがな表記にしました。グローバル化を意識して英語表記も入れています。いずれも頭文字を大きくすることで瞬時に判別をつけやすくしたつもりです。
どうですかねぇ・・・どこかの先進的な施設で取り入れてみてはもらえないものでしょうか??